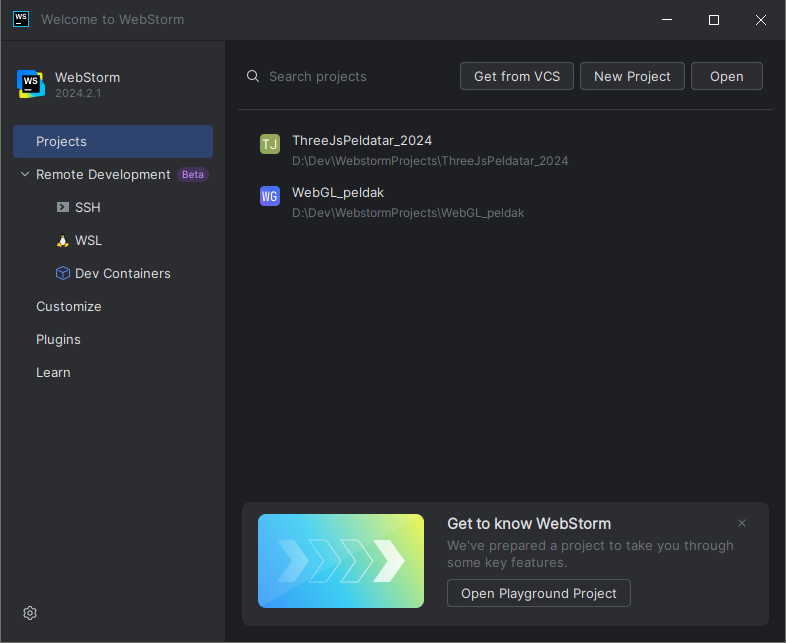
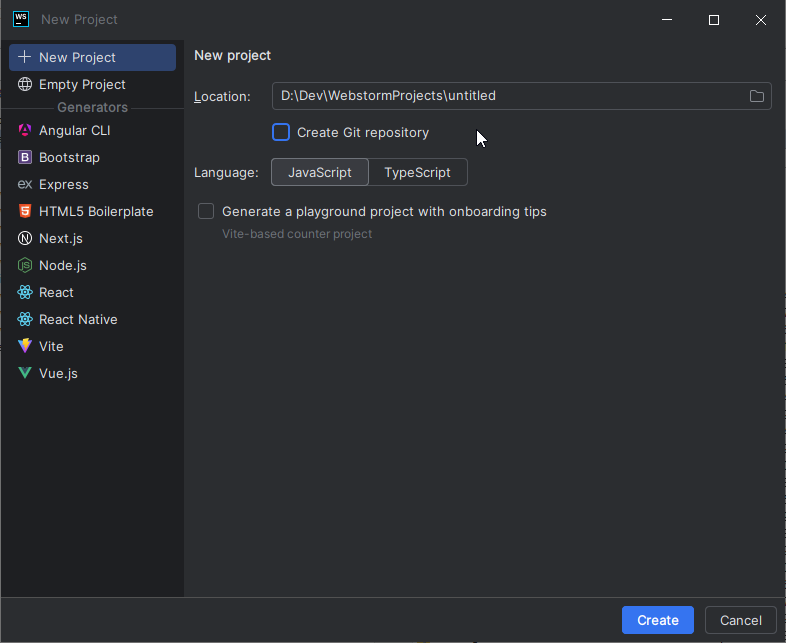
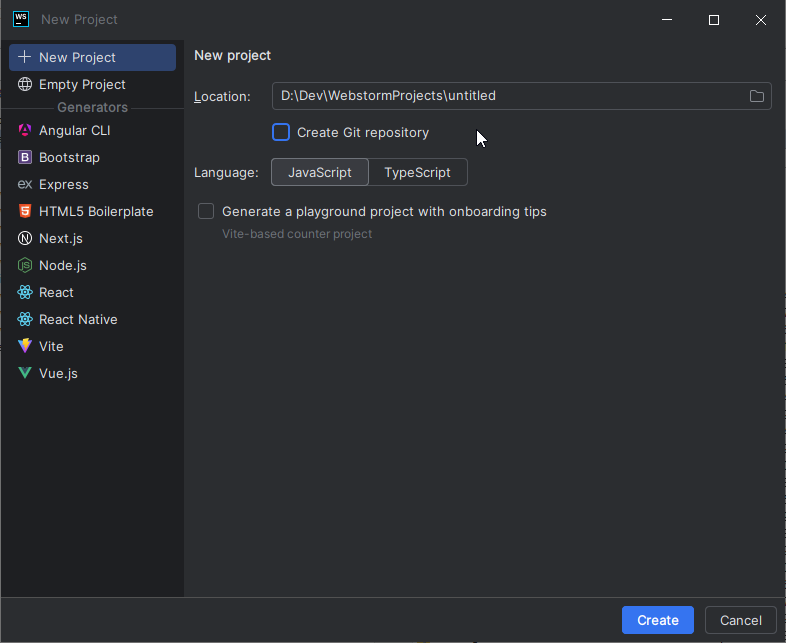
A gombra kattintva új projektet indíthatunk. A megjelenő dialógusablakban kiválaszthatjuk a projekt típusát (számos keretrendszert ismer és támogat a WebStorm), valamint meg kell adnunk a projekt elérési útvonalát.
A Three.js munkákhoz célszerű az üres projektsablont () választani.
A mezőben adjuk meg a projekt mappa elérési útvonalát. Létező mappát nem választhatunk, újat kell megadni. Célszerű az "untitled" helyett beszédesebb nevet választani.
A korábbi verziókhoz képest újdonság, hogy további beállítási lehetőségeket is kapunk.A kapcsolót kapcsoljuk ki, ha nem akarjuk verziókövető rendszerbe feltölteni a projekt fájljait. A az alapértelmezett JavaScript legyen. Tippekkel ellátott minta projekre sincs szükségünk.

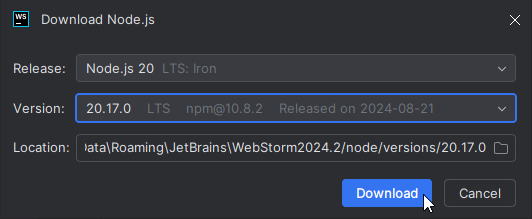
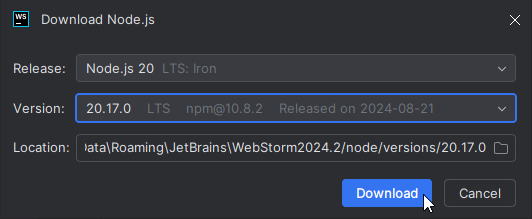
Szintén újdonság, hogy a WebStorm működéséhez a Node.js keretrendszer telepítését kéri. Erre a példatárhoz nem lesz szükségünk, így az alapértelmezett beállításokkal megfelelő a telepítést elindítani.