Feladat
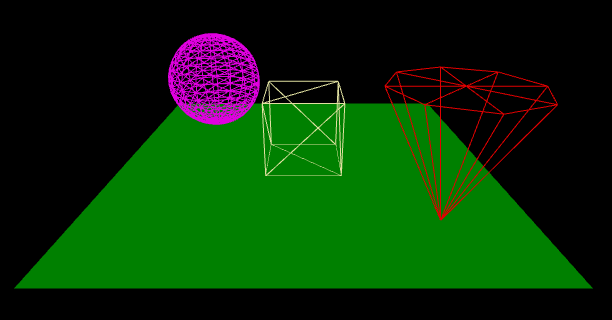
Készítsünk el a következő modellt!

Kiindulás
- Használjuk fel a 02_02_ThreeJsObjectTesterSkeleton.html példaprogramot, ami a programozási keretet definiálja.
Helyezzünk el egy sík lapot úgy, hogy ne az XY, hanem az XZ síkon legyen!
- Segítség: a létrehozása után forgassuk el az X-tengely körül -90 fokkal.
// Talaj
let groundGeometry = new THREE.PlaneGeometry( 20, 20 );
let groundMaterial = new THREE.MeshBasicMaterial( {
color: 0x008000,
wireframe: false,
side: THREE.DoubleSide
} );
let groundMesh = new THREE.Mesh( groundGeometry, groundMaterial );
groundMesh.rotation.x = -1.0 * THREE.MathUtils.degToRad( 90 );
scene.add( groundMesh );Erre a lapra helyezzünk el más-más pozíciókba 3D objektumokat: téglatesteket, gömböket, kúpokat!
- A tárgyak alsó lapja/csúcsa a lapon helyezkedjen el! Ne nyúljon be alá, és ne lebegjen felette!
- Megjegyzés: egy síkra eső síkidomok esetén a sík lap "túlsó" részén is megjelennek az objektumlapok körvonalai, ez nem gond.
- Állítsuk a kúpot fejre! Vagyis a csúcsával érintse a talajt. (Forgatni kell megfelelő tengely körül 180 fokkal.)
Bővítési lehetőség
- Helyezzünk el sok tárgyat ciklusban, véletlenszám generálással!
- JavaScript véletlenszám generálás leírása a programozástechnikai részeknél található.
Megjegyzés
- Ha a programunkban hiba van, nézzük meg a böngésző fejlesztői paneljén a hibaüzenetet! Ctrl + Shift + i, konzol panel. További információk a nyomkövetés leírásánál.