Az árnyékolás használatához az alábbi lépésekre van szükség.
A renderer-nél kapcsoljuk be az árnyéktérkép generálást:
renderer.shadowMap.enabled = true;
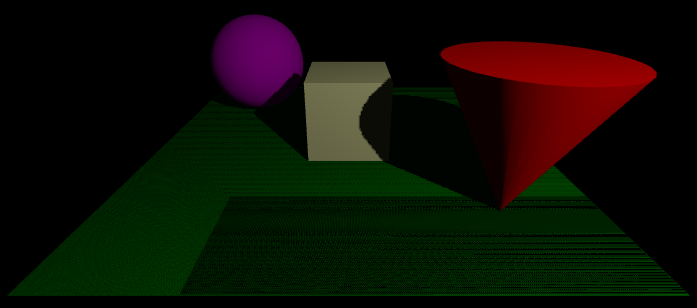
Ha szeretnénk, hogy egy tárgy vessen árnyékot, akkor kapcsoljuk ezt be a castShadow kapcsolóval. Ha szeretnénk árnyékot megjeleníteni egy tárgy felszínén, akkor a receiveShadow kapcsolót kell beállítani. Példaprogramunkban egy kockát világítunk meg, amely vet árnyékot, viszont rajta árnyék nem jelenik meg. Egy objektum természetesen vethet árnyékot, és ugyanakkor rajta is jelenhet meg árnyék.
geometry = new THREE.BoxGeometry( 4, 4, 4 );
material = new THREE.MeshLambertMaterial( { color: 0xffffff, wireframe: false } );
cubeMesh = new THREE.Mesh( geometry, material );
cubeMesh.castShadow = true;
cubeMesh.receiveShadow = false;
scene.add( cubeMesh );
Azon tárgyak esetén, amelyekre árnyékot szeretnénk vetíteni, Lambert vagy Phong anyagot kell választani. Példánkban egy síkot modellezünk, amit a kocka alá pozicionálunk.
planeGeometry = new THREE.PlaneGeometry( 30, 30, 30, 30 );
let material2 = new THREE.MeshPhongMaterial( { color: 0xffffff } );
planeMesh = new THREE.Mesh( planeGeometry, material2 );
planeMesh.rotation.x = -1.0 * Math.PI / 2.0;
planeMesh.position.y = -8;
planeMesh.receiveShadow = true;
planeMesh.castShadow = false;
scene.add( planeMesh );
Az árnyékot akkor látjuk jól, ha a kamera a fényforráshoz és a tárgyakhoz képest megfelelő helyen van. Példánkban a kamerát oldal irányból a kockára irányítjuk.
camera = new THREE.PerspectiveCamera( 75, aspectRatio, 0.1, 1000 );
camera.position.z = 30;
camera.lookAt( cubeMesh.position );
A következő lépés a fényforrás definiálása és elhelyezése a térben. A castShadow-t engedélyezzük, valamint figyeljünk arra, hogy a fényforrás hatása elérjen azokig a tárgyakig, amelyekre az árnyék vetül (distance)!
let sLight = new THREE.SpotLight( 0x00ffff, 1 );
sLight.position.set( 0, 15, 0 );
sLight.angle = Math.PI / 6;
sLight.target = cubeMesh;
sLight.penumbra = 0.8;
sLight.distance = 80;
sLight.castShadow = true;
scene.add( sLight );
A fényforrás paramétereinek jobb átláthatósága végett hozzáadunk egy segéd geometriát.
let spotLightHelper = new THREE.SpotLightHelper( sLight );
scene.add( spotLightHelper );