Importmap definíció:
<script type="importmap">
{
"imports": {
"lil-gui": "./js/examples/jsm/libs/lil-gui.module.min.js"
}
}
Importáljuk a JavaScript modult:
import { GUI } from 'lil-gui';
Definiáljunk globális változókat, amelyek a vászon pozícióját és méretét tárolják.
let WIDTH, HEIGHT
let OFFSETLEFT, OFFSETTOP;
Definiáljunk egy új objektumot, amely a módosítandó modellezési változóinkat és kezdőértékeiket tárolja.
Megadhatunk számértéket, sztringet, színkódot és függvényt is. A definíciót a program elején, az első függvény definíciója előtt kell megadnunk.
let guiParams = {
rotationX: 0.01;
rotationY: 0.005;
colorSolid: 0x0;
colorWire: 0x0;
object: 'kocka';
stopButton: function() {
this.rotationX = 0;
this.rotationY = 0;
};
};
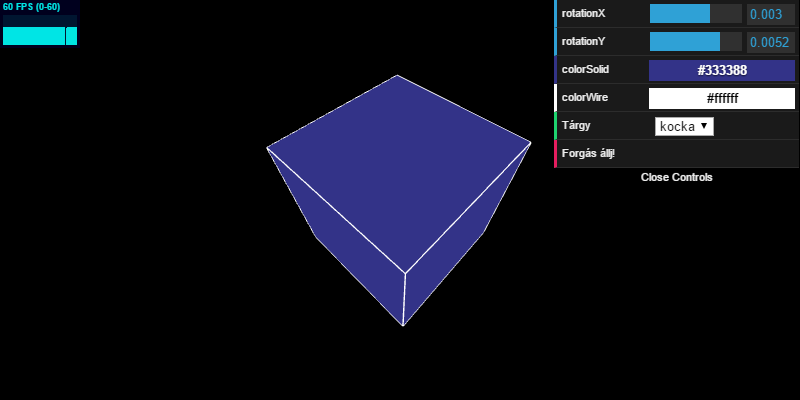
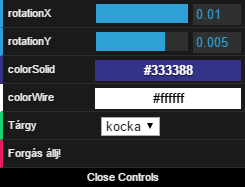
Az addControlsGui() függvényben előállítjuk a vezérlő paneljét és pozícionáljuk a jobb felső sarokba.
- Létrehozunk egy új lil-gui példányt.
- Ehhez adjuk hozzá az egyes változókhoz tartozó vezérlőket az add(), addColor() függvényekkel.
- Második paraméterként, sztringként kell megadni a módosítandó változó nevét, ami a guiParams-ban definiáltak közül kerülhet ki, így kötjük össze a vizuális vezérlőt az objektumunkkal.
- Ha a változó számértéket tárol:
- Meg kell adnunk a minimális és maximális értékeket.
- Továbbá a step() függvénnyel megadhatjuk a lépésközt (opcionális).
- Ha színt adunk hozzá, akkor egy színválasztót fogunk látni a felületen.
- Ha a változó sztring, akkor egy szerkesztőmezőt kapunk.
- Ha sztringnek tömböt adunk át paraméterként, akkor lenyíló listából választhatunk közülük.
- Ha a változó függvény, akkor nyomógombot kapunk. A gombra kattintva a függvény hajtódik végre.
- Mindegyik típusra igaz:
- Ha a változó neve helyett más szöveget szeretnénk szerepeltetni a panelen, akkor hívjuk meg a name() függvényt.
- Ha a változó értéke programkódból is módosulhat, nem csak az interakcióval, akkor ezt jelezzük a listen() függvény hívásával. Példánkban a 'Forgás állj!' gombra kattintva az első két paraméter nullázódik, amit a panelnak át kell vennie.
- Ha a változó értékének változására rögtön reagálni szeretnénk, akkor az onChange() függvényt hívjuk. Ennek váza:
- gui.add( ... ).onChange( function( e ) { ... } );
function addControlGui() {
let gui = GUI( { autoPlace: false });
gui.add( guiParams, 'rotationX', -0.01, 0.01).step( 0.001 ).listen();
gui.add( guiParams, 'rotationY', -0.01, 0.01).listen();
gui.addColor( guiParams, 'colorSolid');
gui.addColor( guiParams, 'colorWire');
gui.add( guiParams, 'object', [ 'kocka', 'gömb' ] ).name( 'Tárgy' );
gui.add( guiParams, 'stopButton').name( 'Forgás állj!' );
gui.domElement.style.position = 'absolute';
gui.domElement.style.top = OFFSETTOP + 'px';
// gui.width egyelőre nincs definiálva a lil-gui kódban...
gui.domElement.style.left = OFFSETLEFT + WIDTH - gui.width + 'px';
document.body.appendChild( gui.domElement );
}
Megjegyzések
- A kód feltételezi, hogy a vászon pozícióját és méreteit már lekértük az OFFSETTOP, OFFSETLEFT, WIDTH és HEIGHT globális változóinkba.
- A pozícionáláshoz a vezérlő bal felső sarok koordinátáját adjuk meg sztringként, amihez a 'px' sztring utótagot is hozzá kell adni! Itt a vászon bal oldali pozíciójához adjuk a vászon szélességét, amiből kivonjuk a GUI felület szélességét, vagyis a vászon terület jobb oldalához igazítunk.
- Természetesen más helyre is helyezhetjük a vezérlőt. Ha a jobb oldalhoz képest szeretnénk elhelyezni, akkor a style.left helyett a style.right attribútumot is használhatjuk. Pl. teljesen a jobb oldalra helyezhetjük (ez viszont nem a vászon, hanem a teljes weboldal jobb oldalát jelenti!).
- gui.domElement.style.right = '0px';
- Figyeljünk arra, hogy ha más HTML elemeket is pozicionálunk, azok ne kerüljenek a panel fölé, máskülönben az egéreseményeket nem kapja meg a panel! Az elemel sorrendjét a zIndex attribútummal szabályozhatjuk. A magasabb értékűek lesznek felül.
- gui.domElement.style.zIndex = 120;
Az init() függvényben csatlakozzunk a meglévő vászon DOM objektumhoz, és kérjük le a szükséges pozíciókat és méreteket a globális változóinkba.
container = document.getElementById( 'myCanvas' );
WIDTH = container.clientWidth;
HEIGHT = container.clientHeight;
OFFSETLEFT = container.offsetLeft;
OFFSETTOP = container.offsetTop;
Az init() függvényben készítsük el a felületet az addControlGui() függvényhívással.
addControlGui();
Az animate() függvényben a guiParams objektum mezőiként érhetjük el az interaktívan módosítható változóink aktuális értékét, amit figyelembe vehetünk a modellezésnél.
Például:
if( guiParams.object === 'kocka') {
meshBox.material.color = new THREE.Color( guiParams.colorSolid );
meshBox.rotation.x += guiParams.rotationX;
meshBox.rotation.y += guiParams.rotationY;
egBoxLines.material.color = new THREE.Color( guiParams.colorWire );
}
 A fejlesztési munkát és a tanulást nagyon megkönnyíti, ha a modellezést befolyásoló globális változók értékét egérrel interaktívan módosíthatjuk. Gyorsan megtalálhatjuk a nekünk tetsző értéket, valamint láthatjuk a paraméterértékek változásának hatását. Ezek mellett a felhasználónak is lehetőséget biztosíthatunk a modellezés módosításában.
A fejlesztési munkát és a tanulást nagyon megkönnyíti, ha a modellezést befolyásoló globális változók értékét egérrel interaktívan módosíthatjuk. Gyorsan megtalálhatjuk a nekünk tetsző értéket, valamint láthatjuk a paraméterértékek változásának hatását. Ezek mellett a felhasználónak is lehetőséget biztosíthatunk a modellezés módosításában.