Előkészület
Feltételezzük, hogy a WebStorm telepítésre került, valamint a Three.js csomagot letöltöttük és kicsomagoltuk! A képernyőképek a WebStorm 2016.2 verzióról készültek.
Feltételezzük, hogy a WebStorm telepítésre került, valamint a Three.js csomagot letöltöttük és kicsomagoltuk! A képernyőképek a WebStorm 2016.2 verzióról készültek.
A WebStorm indításakor az utolsó állapotot állítja vissza: ha volt megnyitott projekt, akkor közvetlenül azt látjuk a szerkesztőben. Első indításkor, valamint kilépés előtt bezárt projekt esetén az indítóképernyőt látjuk.

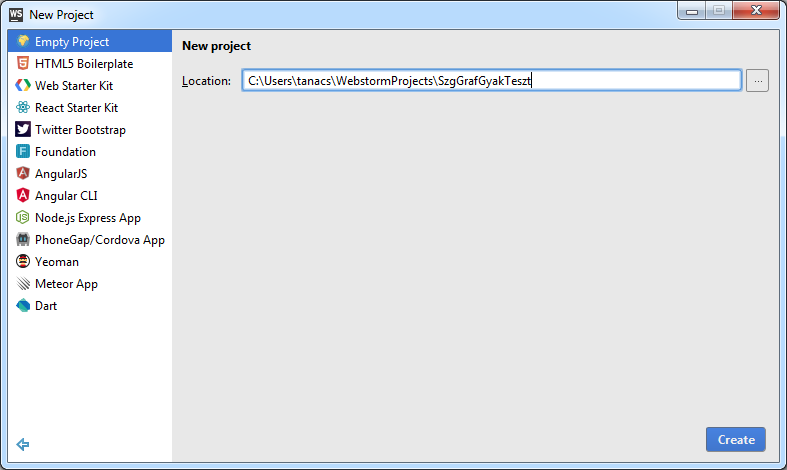
A Create New Project gombra kattintva új projektet indíthatunk. A megjelenő dialógusablakban kiválaszthatjuk a projekt típusát (számos keretrendszert ismer és támogat a WebStorm), valamint meg kell adnunk a projekt elérési útvonalát.
A Three.js munkákhoz célszerű az üres projektsablont (Empty Project) választani.

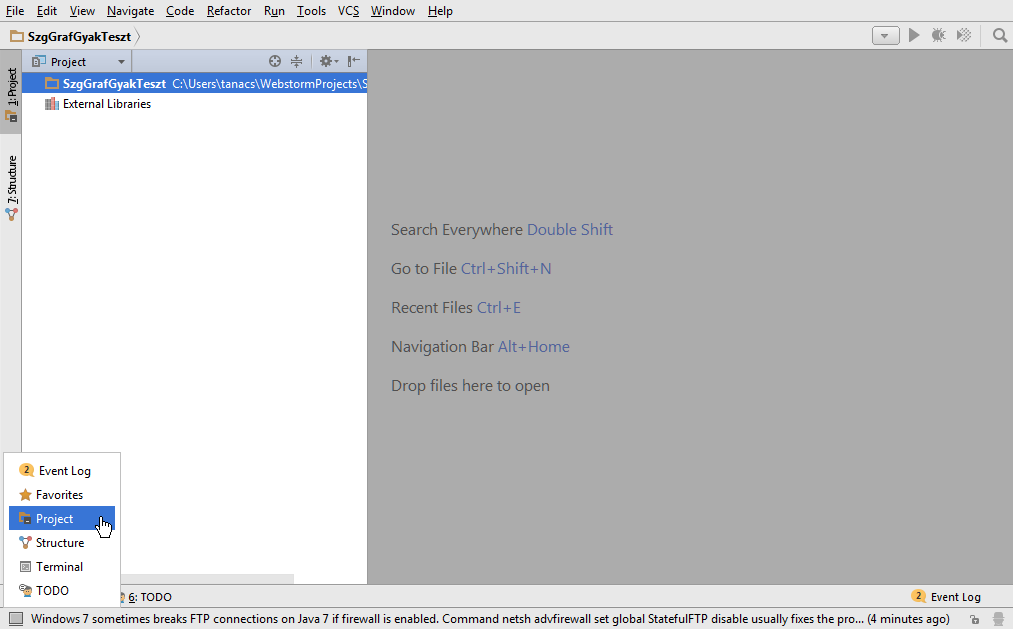
Üres projekt esetén kezdetben nem mutat semmit a szerkesztő. A bal alsó sarokban lévő gombra mozgatva az egérkurzort válthatunk a különféle nézetek között. Első nekifutásra válasszuk ki a Project feliratút.

Az üres projekt – nevéhez illően – nem tartalmaz semmit, nekünk kell létrehozni a szükséges struktúrát. Ezt legegyszerűbb a WebStromon kívül, fájlböngészővel végezni.
Ha a jegyzet példaprogramjait szeretnénk kipróbálni, az új projekt mappába a nyitóoldalról letölthető példaprogramtár tartalmát csomagoljuk ki.
Egyébként új projekt kezdésekor az alábbi lépéseket végezzük el.
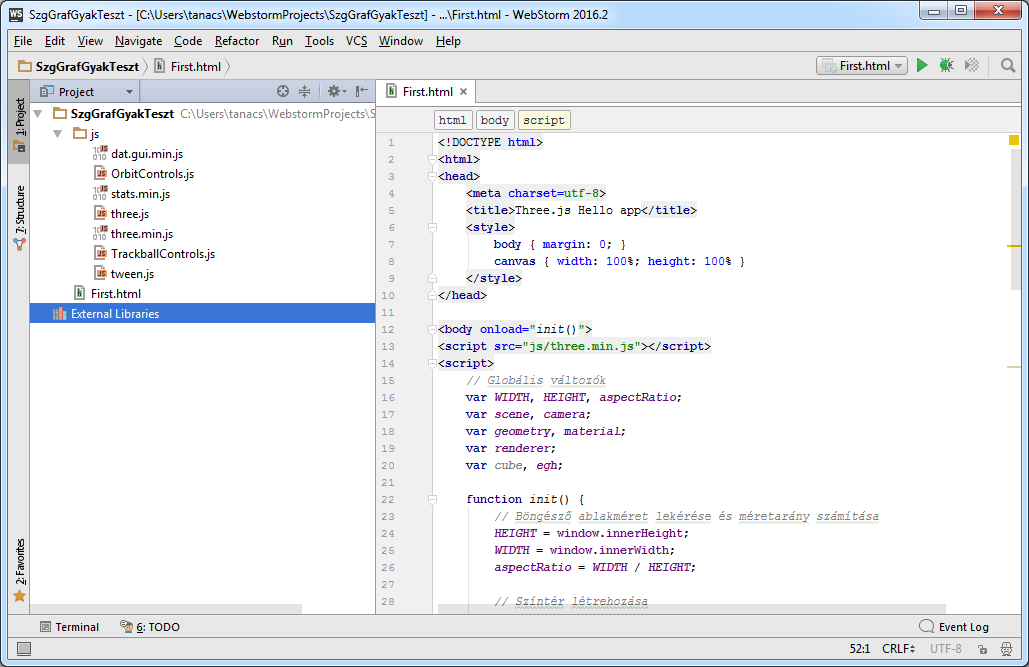
Adjunk hozzá új HTML fájlt a projekthez a WebStorm segítségével.
Egy WebStorm projekt több HTML forráskódot is tartalmazhat, így akár egy projekten belül kezelhetjük a félév során előforduló példaprogramokat.

Programok futtatását, nyomkövetését többféle módon végezhetjük.
További futtatási és nyomkövetési információk külön oldalon kerülnek ismertetésre!