Bár erre jellemzően nincs szükségünk, a teljesség kedvéért megmutatjuk, manuálisan hogyan definiálhatók a normálvektorok.
Laphoz tartozó normálvektort az alábbi módon adhatjuk meg.
var face = new THREE.Face3( 0, 1, 2 );
face.normal.set( 0, 0, 1 );
geometry.faces.push( face );
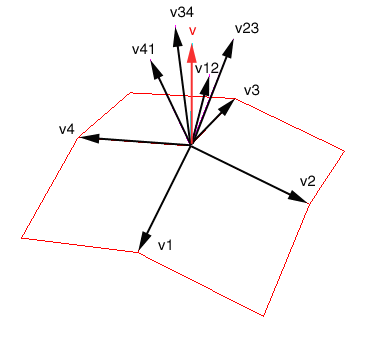
Ha a három csúcsponthoz egyenként adnánk meg, akkor a Face3.vertexNormals tömbjét használhatjuk. Természetesen ekkor akár három különböző irányt is megadhatunk, bár a példánkban ugyanaz szerepel.
var face = new THREE.Face3( 0, 1, 2 );
face.vertexNormals[0] = new THREE.Vector3( 0, 0, 1 );
face.vertexNormals[1] = new THREE.Vector3( 0, 0, 1 );
face.vertexNormals[2] = new THREE.Vector3( 0, 0, 1 );
geometry.faces.push( face );
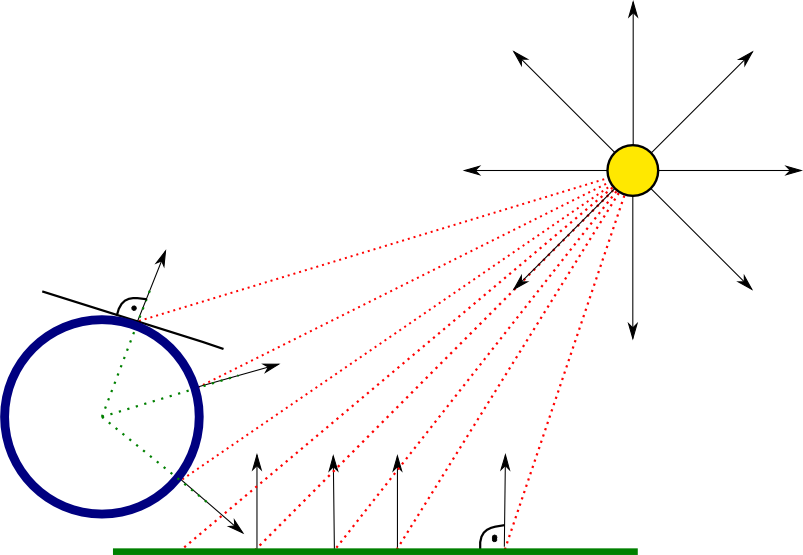
Hogyan állapítsuk meg a normálvektort?
- Ha a síkidom valamelyik fősíkon (pl. XY) helyezkedik el, akkor a harmadik tengely iránya lesz az (figyelembe véve a síkidom előlap irányát).
- Ha általános helyzetű a síkidomunk, akkor a három csúcspont térbeli koordinátái meghatároznak egy síkot, aminek ki tudjuk számítani a normálvektorát és ezt használhatjuk.
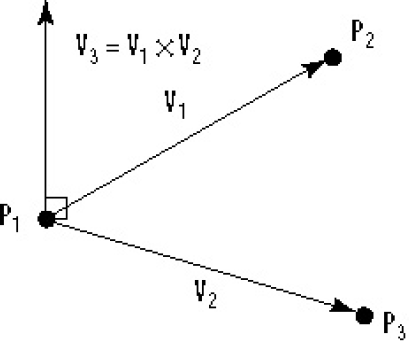
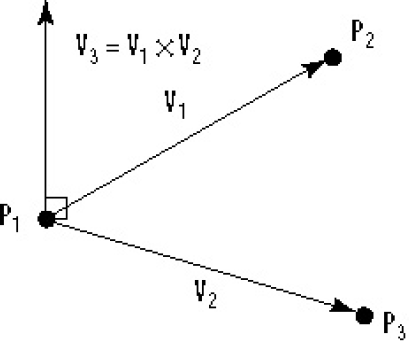
Normálvektor számítása háromszögre
P1, P2, P3 csúcspontokból V1 és V2 vektort képzünk, majd vesszük V1 és V2 keresztszorzatát. Ennek egy eredménye egy olyan vektor, amely az előző kettőre merőleges irányú. Az egységnyi hosszúságot úgy kapjuk, hogy V3 komponenseit elosztjuk V3 hosszával. V3 hosszát pedig a komponenseinek négyzetösszegéből vont négyzetgyökként kapjuk (Euklideszi távolság az origótól).
Three.js Geometry.js forráskód részlet.

computeFaceNormals: function () {
var cb = new THREE.Vector3(), ab = new THREE.Vector3();
for ( var f = 0, fl = this.faces.length; f < fl; f ++ ) {
var face = this.faces[ f ];
var vA = this.vertices[ face.a ];
var vB = this.vertices[ face.b ];
var vC = this.vertices[ face.c ];
cb.subVectors( vC, vB );
ab.subVectors( vA, vB );
cb.cross( ab );
cb.normalize();
face.normal.copy( cb );
}
}
Three.js Vector3.js forráskód részlet.
subVectors: function ( a, b ) {
this.x = a.x - b.x;
this.y = a.y - b.y;
this.z = a.z - b.z;
return this;
}
cross: function ( v ) {
var x = this.x, y = this.y, z = this.z;
this.x = y * v.z - z * v.y;
this.y = z * v.x - x * v.z;
this.z = x * v.y - y * v.x;
return this;
}
normalize: function () {
return this.divideScalar( this.length() );
}
length: function () {
return Math.sqrt( this.x * this.x + this.y * this.y + this.z * this.z );
}