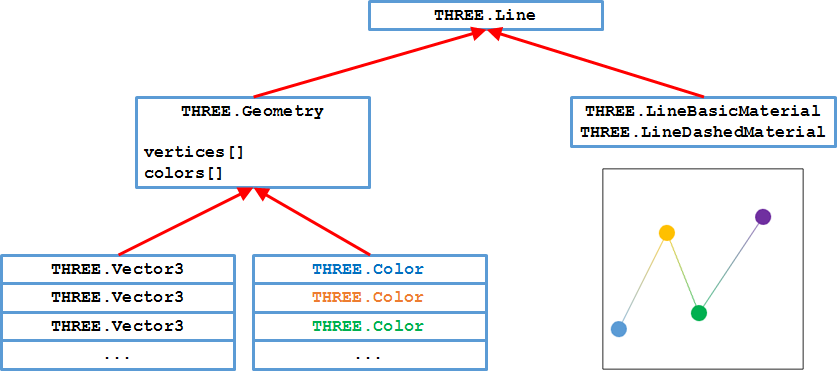
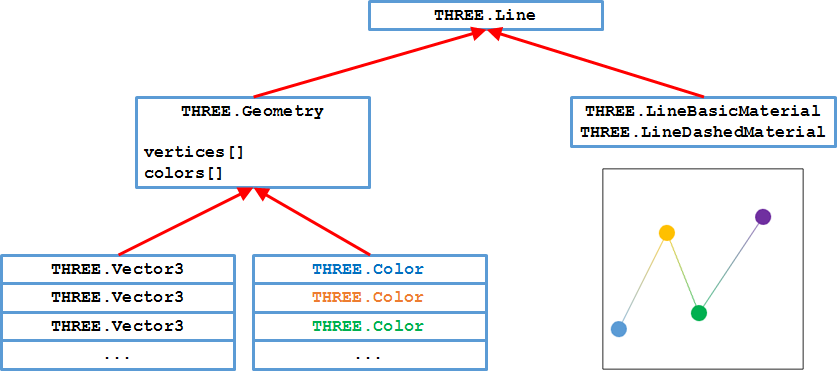
Vonalcsík objektum felépítése



A ponthalmazhoz hasonlóan itt is egy új geometriát hozunk létre, amelyhez térbeli pontokat adunk hozzá (opcionálisan minden pont kaphat önálló színt is, mint a ponthalmaznál). A térbeli pontokat egyenes szakaszokkal összekötve rajzolja majd ki a rendszer.
var geometry = new THREE.Geometry();
geometry.vertices.push(
new THREE.Vector3( 1, 0, 0 ),
new THREE.Vector3( 4, 6, 5 ),
new THREE.Vector3( 7, 3, 3 ),
new THREE.Vector3( 10, 7, -3 )
);
A vonalhoz kétféle anyag közül választhatunk. A LineBasicMaterial folytonos vonalat, a LineDashedMaterial szaggatott megjelenítést biztosít. Mindkettő konstruktorának egy paraméterhalmazt adhatunk át, amelyek utólagosan az attribútum nevének segítségével módosíthatók.
LineBasicMaterial attribútumok:
| color | Vonalszakaszok (globális) színe. |
| linewidth | Vonalvastagság. Alapérték 1.0. |
| linecap | Vonalvégek megjelenése. Lehet butt, round (alapértelmezés), vagy square. |
| linejoin | Vonalak csatlakozásának megjelenése. Lehet round (alapértelmezés), bevel, vagy mitter. |
| vertexColors |
Lehetséges értékek: THREE.NoColors (alapértelmezés, minden pont a color attribútum színét kapja), THREE.FaceColors,THREE.VertexColors. Ez utóbbi esetben minden ponthoz külön színt rendelhetünk (lásd a ponthalmaz használati példáját). Ha a vonalszínek nem jól jelennek meg, állítsunk be maximális intenzitású fehér (0xffffff) színt a color attribútumnak! |
| fog | Ködhatás befolyásolja-e a vonalpontok színét? (A távolság növekedésével halványuljon-e a szín?) |
LineDashedMaterial attribútumok:
| color | Vonalszakaszok (globális) színe. |
| linewidth | Vonalvastagság. Alapérték 1. Windows rendszer alatt más érték hatása nem is érvényesül! |
| scale | A szaggatás skálája. Alapértéke 1. |
| dashSize | A szaggatás mérete. Alapértéke 3. |
| gapSize | A kihagyás mérete. Alapértéke 1. |
| vertexColors | Mint fent. |
| fog | Mint fent. |
A vonalszaggatás helyes működéséhez létrehozásakor meg kell hívni a geometria computeLineDistances() függvényét is!
Példa
var material = new THREE.LineBasicMaterial( { color: 0xffff00 } );
Dokumentáció
A geometriánál megadott pontokat köti össze összefüggő vonalszakaszokkal, tehát N-1 darab szakaszt kapunk, ahol N a pontok száma. Meg kell adnunk a vonal anyagát is.
var line = new THREE.Line( geometry, material );
scene.add( line );
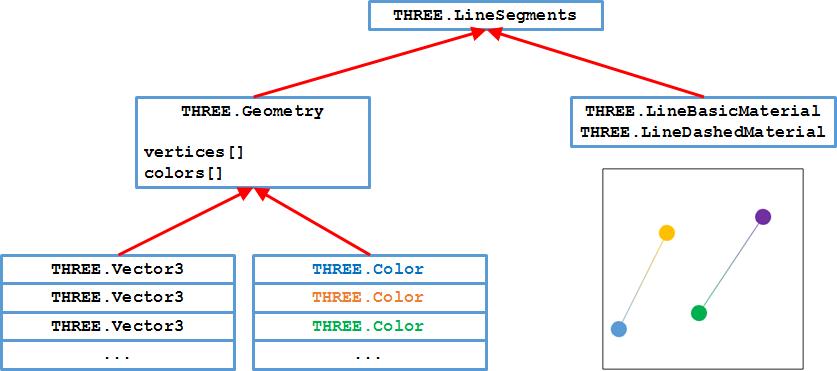
A geometria pontjai felváltva a vonalszakaszok kezdő- és végpontját jelentik, vagyis N/2 darab szakaszt kapunk, ahol N a pontok száma. Páros számú pontot kell megadnunk a geometriánál.
var line = new THREE.LineSegments( geometry, material );
scene.add( line );
Négy pont által definiált vonal geometria (ThreeJsLine). A színtérhez adunk egy AxisHelper objektumot is. A kamera az egér segítségével körülforgatható.
Teendők: