Ambiens fény
Használata

Példaként egy ciánkék környezeti fény 1 értékű intenzitással történő létrehozását és színtérhez adását nézzük meg. A létrehozáskor átadott értékek utólag is módosíthatók a color és az intensity attribútumokkal.
var ambientLight = new THREE.AmbientLight( 0x00ffff, 1 );
scene.add( ambientLight );
Ne felejtsük el, hogy a fény hatása csak akkor fog látszani, ha a tárgy megfelelő anyagjellemzővel rendelkezik! A korábbi programjainkban szereplő MeshBasicMaterial nem ilyen, ott csak az anyag saját színe jelenik meg!
Az anyagnak most fehér színt adunk, hogy jól látható legyen a fény színének a hatása.
geometry = new THREE.BoxGeometry( 8, 8, 8 );
material = new THREE.MeshLambertMaterial( { color: 0xffffff } );
cubeMesh = new THREE.Mesh( geometry, material );
scene.add( cubeMesh );
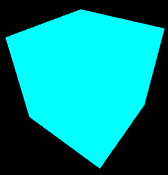
Az eredmény egy ciánkék kocka lesz. Az éleit viszont nem látjuk, mert minden lap egyforma színű!
Javaslat
Ha más fényforrást is használunk, akkor az ambiens fény intenzitását (színének komponens értékeit) vegyük alacsonyra, mert különben elnyomja a többi fény hatását!
Feladatok
- Az előző kódrészlettel hozzunk létre futó modellezést!
- Kiindulásként használhatjuk a ThreeJsLightTesterSkeleton forráskódot.
- A programban a kamera interaktívan mozgatható!
- Próbáljuk ki az ambiens fény színének és intenzitásának módosításait!
- Módosítsuk az anyaghoz rendelt színt is!
- Nézzük meg, mi történik, ha vörös színű tárgyat világítunk meg ciánkék színnel!
- A programhoz vezérlőpanelt is adhatunk, amellyel a fenti paramétereket interaktívan módosíthatjuk.