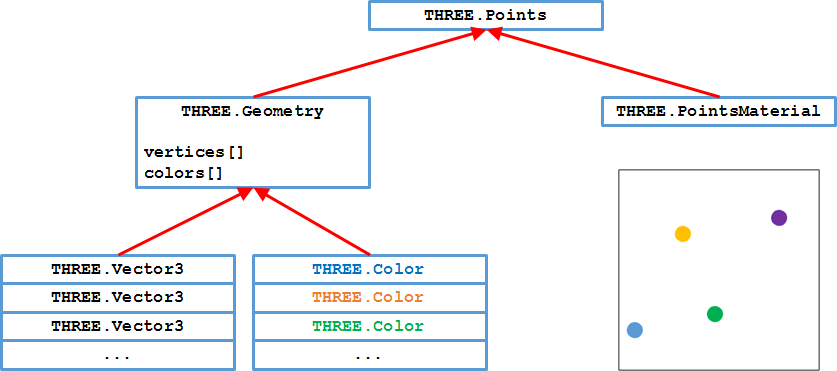
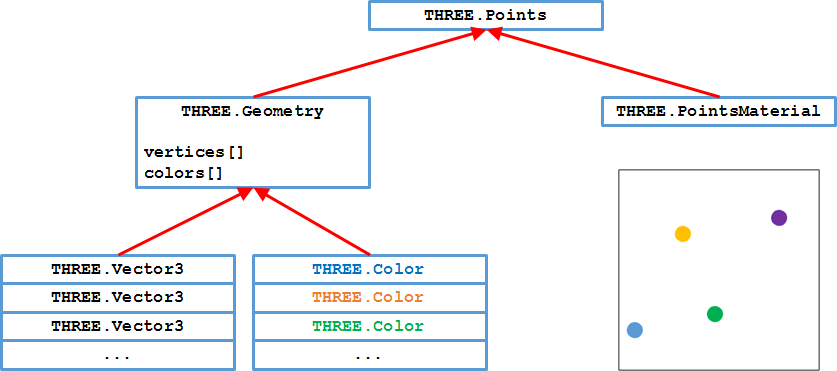
Pontfelhő felépítése


A legegyszerűbb geometria a térbeli pont, amit X, Y és Z koordinátáival tudunk megadni. Three.js-ben a koordinátákat egy háromelemű vektorral (THREE.Vector3) specifikálhatjuk. A vektor elemeit x, y és z attribútumokkal címezhetjük. A példánkban mindhárom koordináta véletlenszerűen kap értéket a [-1000,1000] intervallumból (a kamera paramétereit ennek megfelelően állítjuk be).
var vertex = new THREE.Vector3();
vertex.x = Math.random() * 2000 - 1000;
vertex.y = Math.random() * 2000 - 1000;
vertex.z = Math.random() * 2000 - 1000;
A pont geometriát (de tetszőleges összetettebbet is) egy Geometry objektum példányosításával hozhatunk létre. Egy ilyen objektum nem csak egy pontot, hanem egy ponthalmazt tud reprezentálni. A ponthalmaz elemeit egyenként adhatjuk hozzá a geometria csúcspont listájához (vertices) az alábbi módon. (A vertex az előző példa alapján definiálódik.)
var particlesGeometry = new THREE.Geometry();
particlesGeometry.vertices.push( vertex );
A ponthalmazok megjelenítését egy külön anyag, a PointsMaterial írja le. A konstruktornak egy paraméterhalmazt adhatunk át, de utólagosan is módosíthatjuk az attribútumokat a nevük segítségével.
| color | Pontok megjelenítési színe. Alapértelmezés a fehér (0xffffff) szín. |
| size | Pontok mérete. Alapérték 1.0. |
| sizeAttenuation | Logikai érték, a kamerától való távolság befolyásolja-e a pont képernyőn megjelenő méretét? Alapértelmezés a true. |
| vertexColors | Lehetséges értékek: THREE.NoColors (alapértelmezés, minden pont a color attribútum színét kapja), THREE.FaceColors, THREE.VertexColors. Ez utóbbi esetben minden ponthoz külön színt rendelhetünk (lásd a használati példát). |
| fog | Ködhatás befolyásolja-e a pont színét? (A távolság növekedésével halványuljon-e a szín?) |
| map | A pontok a színüket egy betöltött kép alapján kapják. Ezzel itt nem foglalkozunk. |
Használati példa
var particlesMaterial = new THREE.PointsMaterial( {size: 2, color: 0xa0a000, sizeAttenuation: true } );
Minden ponthoz külön szín rendelése
A példában minden pont vörös színt kap, de beállíthatnánk akár véletlenszerűen is (itt most nem ez a lényeg).
particlesGeometry.vertices.push( vertex );
particlesGeometry.colors.push( new THREE.Color( 0xff0000 ) );
// További pontok és színek hozzáadása
var particlesMaterial = new THREE.PointsMaterial( {size: 2, color: 0xa0a000, sizeAttenuation: true } );
particlesMaterial.vertexColors = THREE.VertexColors;
Dokumentáció
http://threejs.org/docs/index.html?q=pointsma#Reference/Materials/PointsMaterial
Az előkészített geometriából és anyagból hozhatjuk létre a pontfelhő objektumot, amit a színtérhez adhatunk.
particles = new THREE.Points( particlesGeometry, particlesMaterial );
scene.add( particles );
Dokumentáció
http://threejs.org/docs/index.html?q=points#Reference/Objects/Points
A megoldás (ThreeJsPoints) megnyitható önálló ablakban is.
Részfeladatok
Teendők
A https://codepen.io/seanseansean/pen/EaBZEY helyen található demó program adaptálása a Three.js r79 verzióra, a saját keretünkbe. Megnyitható önálló ablakban (ThreeJsPointsDemo).
Öt véletlenszerűen generált, egyenként 20.000 pontból álló felhő létrehozása és az idő előrehaladásával változó módon való forgatása és színváltása. Az egér mozgatásával a kamera pozícióját módosíthatjuk.