
Konstruktor
CircleGeometry(radius, segments, thetaStart, thetaLength)
Tulajdonságai
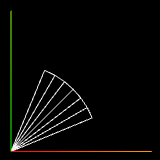
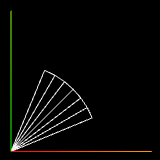
A körlap geometria egymás melletti, egyenlő szárú háromszögekből épül fel, amelyek egyik közös csúcspontja az origó, a szár hossza az általunk megadott sugár. Igazából egy szabályos sokszöget fog modellezni, elegendően magas csúcspontszám esetén közelíti a körlapot.
Példányosításkor megadható
- Sugár (radius). Alapértéke 50.
- Háromszögek száma (segments). Értéke legalább 3 kell legyen.
- Kezdőszög (thetaStart), alapértéke 0, ami az X-tengely irányát jelenti.
- Szögtartomány (thetaLength). Alapértéke a teljes kör (2 * Math.PI).
Példa
var circleGeometry = new THREE.CircleGeometry( 5, 6, Math.PI / 8, Math.PI / 4 );
var circleMaterial = new THREE.MeshBasicMaterial( { color: 0xffff00, wireframe: true } );
var circleMesh = new THREE.Mesh( circleGeometry, circleMaterial );
scene.add( circleMesh );
Dokumentáció interaktív példával