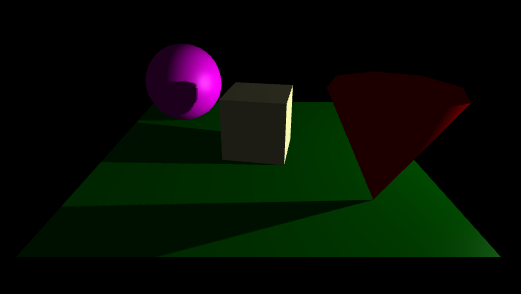
A Three.js alapértelmezésként az árnyéktérképes módszert alkalmazza. Ennek lényege, hogy az árnyékhatás képét egy bittérképen számítja ki. Ha ennek a mérete a tárgyak felszínméretéhez képest kicsi, akkor darabos lesz az árnyék széle. Ezen javíthatunk, ha nagyobb árnyéktérkép méretet adunk meg.
Figyeljünk arra, hogy a méret kettőnek egész kitevős hatványa legyen! Az alapméret 512x512. Figyeljünk arra, hogy túl nagy méret megadása esetén már esetleg nem fog elférni a GPU memóriájában! A nagyobb méret emellett még jóval több számolást is igényel! Gyengébb hardver esetén gyorsíthatunk kisebb méret megadásával, viszont a látvány romlani fog.
A méretet a fényforrás létrehozásakor adhatjuk meg annak shadow.mapsize.width és shadow.mapsize.height attribútumaival.
var sLight = new THREE.SpotLight( 0xffffff, 1 );
sLight.position.set( 20, 10, 3);
sLight.angle = Math.PI / 3;
sLight.target = boxMesh;
sLight.castShadow = true;
sLight.shadow.mapSize.width = 2048;
sLight.shadow.mapSize.height = 2048;
scene.add( sLight );