Illesszük be a dat.gui forráskódot:
<script src="js/dat.gui.min.js"></script>
Hozzunk létre egy globális változót, amely a vezérlő objektumot tárolja:
var ctrl;
Definiáljunk egy új osztályt, amely a módosítandó globális változóinkat tárolja.
- Megadhatunk számértéket, sztringet, színkódot és függvényt is.
var meshController = function () {
this.rotationX = 0.01;
this.rotationY = 0.005;
this.colorSolid = material.color.getHex();
this.colorWire = eghBox.material.color.getHex();
this.object = 'kocka';
this.stopButton = function() {
this.rotationX = 0;
this.rotationY = 0;
};
};
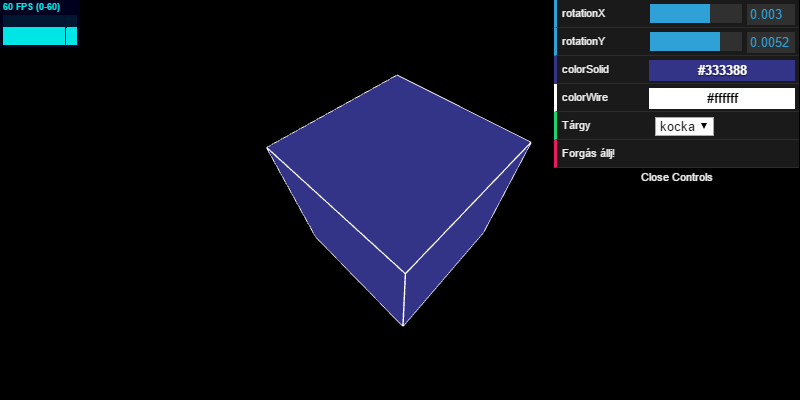
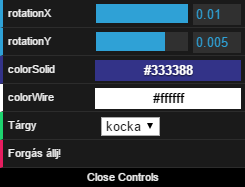
Az addControlsGui() függvényben előállítjuk a vezérlő paneljét és pozicionáljuk a jobb felső sarokba.
- Létrehozunk egy új dat.gui példányt.
- Ehhez adjuk hozzá az egyes változókhoz tartozó vezérlőket az add(), addColor() függvényekkel.
- Második paraméterként, sztringként kell megadni a módosítandó változó nevét.
- Ha a változó számértéket tárol:
- Meg kell adnunk a minimális és maximális értékeket.
- A step() függvénnyel megadhatjuk a lépésközt (opcionális).
- Ha színt adunk hozzá, akkor egy színválasztót fogunk látni.
- Ha a változó sztring, akkor egy szerkesztőmezőt kapunk.
- Ha sztringnek tömböt adunk át paraméterként, akkor lenyíló listából választhatunk közülük.
- Ha a változó függvény, akkor nyomógombot kapunk. A gombra kattintva a függvény hajtódik végre.
- Mindegyik típusra igaz:
- Ha a változó neve helyett más szöveget szeretnénk szerepeltetni a panelen, akkor hívjuk meg a name() függvényt.
- Ha a változó értéke programkódból is módosulhat, nem csak az interakcióval, akkor ezt jelezzük a listen() függvény hívásával. Példánkban a 'Forgás állj!' gombra kattintva az első két paraméter nullázódik, amit a panelnak át kell vennie.
- Ha a változó értékének változására rögtön reagálni szeretnénk, akkor az onChange() függvényt hívjuk. Ennek váza:
- gui.add( ... ).onChange( function( e ) { ... } );
Megjegyzések
- A kód feltételezi, hogy már létező vászonhoz kapcsolódtunk és annak reprezentációja elérhető a container változóban.
- A pozicionáláshoz a vezérlő bal felső sarok koordinátáját kell megadni sztringként, amihez a 'px' utótagot is hozzá kell adni!
- Természetesen más helyre is helyezhetjük a vezérlőt. Ha jobb oldalra szeretnénk helyezni, akkor a style.left helyett a style.right attribútumot is használhatjuk. Pl. teljesen a jobb oldalra helyezhetjük:
- gui.domElement.style.right = '0px';
- Figyeljünk arra, hogy ha más HTML elemeket is pozicionálunk, azok ne kerüljenek a panel fölé, máskülönben az egéreseményeket nem kapja meg a panel! Az elemel sorrendjét a zIndex attribútummal szabályozhatjuk. A magasabb értékűek lesznek felül.
- gui.domElement.style.zIndex = 120;
function addControlGui( controlObject ) {
var gui = new dat.GUI( { autoPlace: false });
gui.add( controlObject, 'rotationX', -0.01, 0.01).step( 0.001 ).listen();
gui.add( controlObject, 'rotationY', -0.01, 0.01).listen();
gui.addColor(controlObject, 'colorSolid');
gui.addColor(controlObject, 'colorWire');
gui.add( controlObject, 'object', [ 'kocka', 'gömb' ] ).name( 'Tárgy' );
gui.add( controlObject, 'stopButton').name( 'Forgás állj!' );
gui.domElement.style.position = 'absolute';
gui.domElement.style.top = container.offsetTop + 'px';
gui.domElement.style.left = container.offsetLeft + container.width - gui.width + 'px';
document.body.appendChild( gui.domElement );
}
Az init() függvényben hozzunk létre példányt a változókat tartalmazó osztályból és ez alapján készítsük el a felületet az addControlGui() függvényhívással.
ctrl = new meshController();
addControlGui( ctrl );
A render() függvényben a ctrl objektum mezőiként érhetjük el az interaktívan módosítható változóink aktuális értékét, amit figyelembe vehetünk a modellezésnél.
Például:
if( ctrl.object == 'kocka') {
meshBox.material.color = new THREE.Color( ctrl.colorSolid );
meshBox.rotation.x += ctrl.rotationX;
meshBox.rotation.y += ctrl.rotationY;
eghBox.material.color = new THREE.Color( ctrl.colorWire );
}
 A fejlesztési munkát és a tanulást nagyon megkönnyíti, ha a modellezést befolyásoló globális változók értékét egérrel interaktívan módosíthatjuk. Gyorsan megtalálhatjuk a nekünk tetsző értéket, valamint láthatjuk a paraméterértékek változásának hatását.Ezek mellett a felhasználónak is lehetőséget biztosíthatunk a modellezés módosításában.
A fejlesztési munkát és a tanulást nagyon megkönnyíti, ha a modellezést befolyásoló globális változók értékét egérrel interaktívan módosíthatjuk. Gyorsan megtalálhatjuk a nekünk tetsző értéket, valamint láthatjuk a paraméterértékek változásának hatását.Ezek mellett a felhasználónak is lehetőséget biztosíthatunk a modellezés módosításában.