Interaktív hurok és képkockák
A játékfejlesztés megkezdése előtt tudni kell, hogy hogyan épül fel egy számítógépes játék.
Az animációk és interaktív játékok (amit mi is készíteni fogunk) alapvetően képkockák sorozatát mutatnak nekünk. A számítógép képernyőjének tartalma általában másodpercenként 20-60 -szor frissül, vagyis új képet - képkockát - mutat számunkra. Ha az egymás után következő képkockákon megváltoztatjuk a tárgyak helyzetét, kinézetét, akkor az emberi szem azt folyamatos mozgás-ként érzékeli. Ezt használjuk ki a játékfejlesztés során is. A játék képkockák sorozatából épül fel, amiken a tartalom változását egy program vezérli. Mivel ezt a programot (más néven játéklogikát) nagyrészt mi határozzuk meg, a játékban az fog történni amit leprogramozunk.
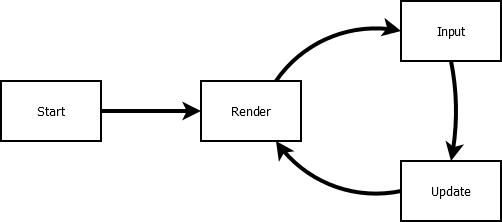
Szerencsére a játék teljes egészét nem nekünk kell megírni. A Unity ad nekünk erre egy keretrendszert, amiben csak részeket kell megadnunk a játék testreszabására. A játék megjelenítésében a fontosabb lépések nagy vonalakban az alábbi ábrán láthatóak.
 A játékon belül az alábbi lépések vannak:
A játékon belül az alábbi lépések vannak:
- Start: amikor elindul egy program, akkor annak előkészítő lépéseket kell tennie. Erőforrásokat foglal, betölti a játék elemeit. A játék ezen pontján még nem jelenik meg semmi, de a program előkészül a működésre.
- Render: Ahogy korábban írtuk a játék képkockák sorozata. Ha a program az előkészületek végére ért, akkor kirajzolja az első képet a játékosnak. Ez után a program várakozik.
- Input: A program a képkockák rajzolása után vár arra, hogy valamilyen esemény történjen. Ez az esemény lehet egy felhasználói input (billentyű leütés, egér megmozdítása), vagy egy fix esemény például, hogy eltelt egy adott idő az utolsó képkocka óta.
- Update: Amikor megtörténik az input, akkor arra a játéklogikának reagálnia kell. Módosítjuk a játékelemek tulajdonságait: elmozdítjuk őket, animáljuk a kinézetüket, stb. Ez a mi szempontunkból a legfontosabb része a programnak. Itt mondjuk meg ,hogy mit is csinál pontosan a játéklogika.
- Render (újra): amikor a játéklogika elvégezte a dolgát akkor újra rajzolunk. Mutatunk a felhasználónak egy új képet, ami már a játékunk új állapotát mutatja be, néhány apró módosítás után. Ezzel pedig egy új ciklus indul, és újra várakozunk az inputra, amire utána reagálunk, és újra rajzolunk. Az Input - apró módosítás - rajzolás ciklusban pedig a változások sorozata lesz maga a játék.
A Unity ad számunkra egy keretet, amiben a fenti ciklusban csak apró részeket kell megírnunk. Tipikusan az egyes játékelemek előkészítő (Start) műveleteit, és pár játékelem logikáját (Update) kell megírnunk.
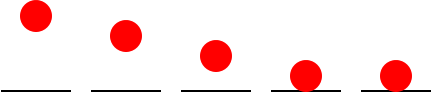
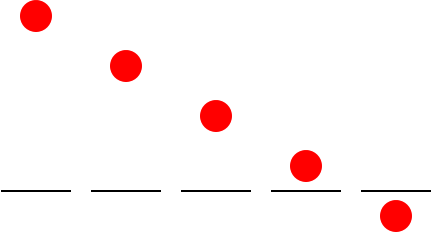
 A labda, miközben esik képkockánként egyre lejebb, és lejebb ér, amíg el nem ér a talajt. Közben mindig új pozíciót vesz fel, és ezzel az új pozícióval is van kirajzolva.
A labda, miközben esik képkockánként egyre lejebb, és lejebb ér, amíg el nem ér a talajt. Közben mindig új pozíciót vesz fel, és ezzel az új pozícióval is van kirajzolva. Ez valamilyen szempontból logikus is. A labda csak a tér adott pontjaiban jelenik meg. Ha ezeken a pontokon nem ütközik semmivel, akkor értelemszerűen nem is kell megállnia.
Ez valamilyen szempontból logikus is. A labda csak a tér adott pontjaiban jelenik meg. Ha ezeken a pontokon nem ütközik semmivel, akkor értelemszerűen nem is kell megállnia.