Tégla 01 feladat
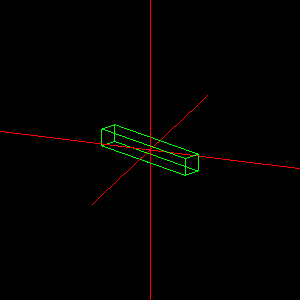
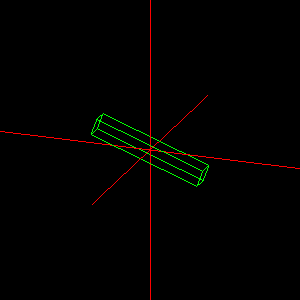
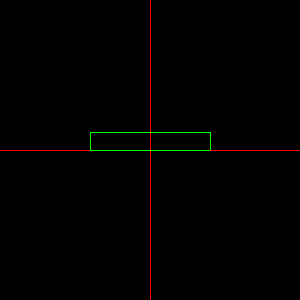
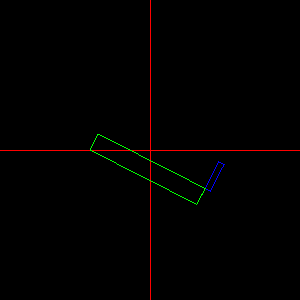
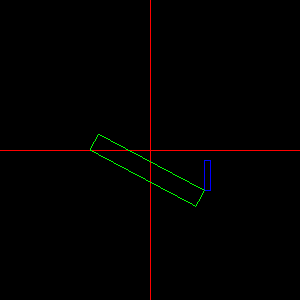
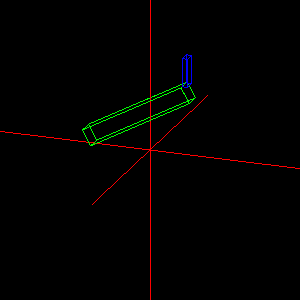
Feladat: Modellezzünk origó középpontú téglatestet, amit az Y-tengely körül a [-30,30] fok tartományban folyamatosan oda-vissza forgatunk.
Megoldás: A rot1 változó tartalmazza az aktuális elforgatási szöget, amit időzítő segítségével változtatunk. Téglatestet kockából nyerünk, skálázás alkalmazásával.
glPushMatrix(); glColor3f(0.0, 1.0, 0.0); glRotatef( rot1, 0.0, 1.0, 0.0 ); glScalef( 20.0, 3.0, 3.0 ); glutSolidCube( 1.0 ); glPopMatrix();